Navštevník novej webky čelí zložitej úlohe výberu toho správneho prehliadača alebo dokonca operačného systému, aby sa mu stránka zobrazovala správne a našiel na nej ponúkané informácie.
V prvej časti nášho príspevku venovanej testovaniu si stručne predstavíme Web Testlist základných funkcií, ktoré by mala každá web stránka obsahovať. Testovanie v uvedenom rozsahu by mal po zaškolení zvládnuť každý account manager bez výraznejšej pomoci zo strany IT človeka.
Typ testovania :
Front-end
Front-end je návštevníkom viditeľná časť webu. V testovaní front-endu je dôležité otestovať funkčnosť stránky na základe špecifikácie (zadania) konkrétneho projektu, tzn. že v tejto časti testovania sa presvedčíte, či ste správne zapracovali všetky funkcie, moduly, odkazy, formuláre a všetky ostatné náležitosti, ktoré obsahuje klientom schválená špecifikácia.
CMS (Content Management System)
CMS je návštevníkom neviditeľná časť webu. Slúži predovšetkým adminom a tvorcom obsahu stránky. Umožňuje editovať content webu. V testovaní CMS je potrebné otestovať funkčnosť CMS na základe špecifikácie konkrétneho projektu.
Prehliadače
Podstatným krokom pred samotným spustením webu je preklikanie a následná kontrola webu vo všetkých aktuálnych prehliadačoch, hlavne - IE 7+, Firefox, Opera, Google Chrome, Safari. Kontrolujte vizuálnu stránku webu, zobrazovanie jednotlivých funkčných prvkov, obsahu, podstránok a iné.
IE6 info hláška
Je štandardom, že weby už nepodporujú internetový prehliadač IE6. Návštevníkov webu je potrebné na to upozorniť, a to za pomoci hlášky zobrazujúcej informácie v IE6 o tom, že projekt nie je odladený pre IE6 a je potrebné si stiahnuť modernejšie prehliadače.
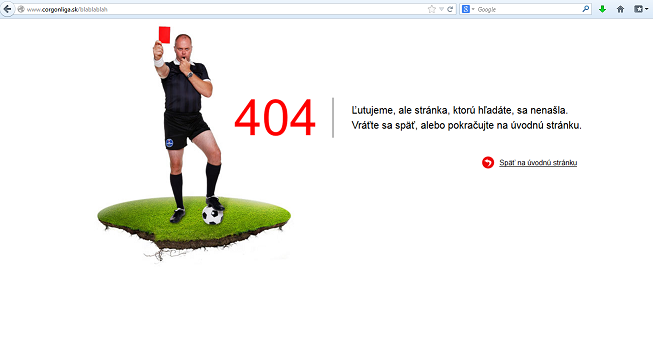
404 error page
404 je upozornením pre návštevníka webu, že zadal nesprávnu URL adresu alebo stránka neexistuje. Hláška 404 je síce prednastavená každým prehliadačom, avšak ak si chceme udržať akýsi štandard, hlášku graficky upravíme a urobíme ju pre návštevníka vizuálne príjemnejšou. Napr. https://corgonliga.sk/blablablah
Bez www
Skontrolujeme, či sa web stránka načíta aj bez uvedenia www - napr. https://www.corgonliga.sk, https://corgonliga.sk/.
Favicon
Favicon je malá graficky upravená ikona zobrazujúca sa vo vašom prehliadači hneď vedľa internetovej adresy. Favicon nie je podmienkou, ale pre lepšiu identifikáciu webu by ju mal obsahovať. V testovaní kontrolujeme, či sa zobrazuje na všetkých podstránkach.
Created by ...SCR
Skontrolujeme vloženie odkazu v pätičke stránky nalinkovanú na tvorcu stránky.
Podmienky používania
Kontrolujeme pridanie odkazu na právnu doložku - Podmienky používania (Terms of use) do footra (pätičky).
Emails nastavenia
Overujeme, či sa e-maily odosielajú tam, kam sa majú (formuláre, notifikácie..).
Emails obsah
Overujeme, či odosielané emaily majú v správnom formáte nastavené: odosielateľa, predmet a kódovanie.
Feedback formulár
Každá web stránka by mala obsahovať feedback formulár slúžiaci na zber informácií, spätnej väzby a pod. Ak máte nasadený takýto formulár, je vhodné keď kópia emailu ide okrem klientovho emailu aj na váš feedbackový email (napr.: feedback@scr.sk).
Sociálne prvky
V prípade nasadenia sociálnych prvkov otestujeme ich správne fungovanie - Facebook Share, Like, Diskusia a pod.
Hover na linkoch
Hover efekt je označenie pre vizuálnu zmenu prvku po prejdení kurzorom myši. Odskúšame či všetky odkazy a tlačítka obsahujú tento hover efekt (sú podčiarknuté, zvýraznené).
CMS administrátorský prístup
Skontrolujeme, či máme vytvorený admin účet na prístup do CMS (cca 18 znakový).
CMS klientský účet
Uistíme sa, že máme vytvorený účet pre klienta na prístup do CMS.
WYSIWYG editor
Je editor používaný v CMS na úpravu textov, textových blokov, článkov, pridávanie obrázkov, úpravu tabuliek, atď. Využíva funkcie a ikonky podobné MS Word, takže je veľmi „userfriendly“. Môže sa v ňom editovať text priamo v HTML kóde, čiže formátovanie si môžete nakódovať. Z našej strany je potrebné skontrolovať funkčnosť WYSIWYG editoru používaného v projekte v CMS (texty, formátovanie, súbory, tabuľky).
Lokalizácia
V prípade jazykových mutácii stránky sa uistím, že máme preložené všetky informácie do príslušného jazyka.
Google Analytics
Ešte pred samotným spustením stránky nasadíme kód na homepage a všetky podstránky – skontrolujeme v Google Analytics účte. Táto funkcia je podmienkou v prípade, že chcete mať informácie o návštevnosti a pohybe užívateľov na webe.
SEO friendly URL
Dáme si záležať na peknom URL stránok (napr. https://www.corgonliga.sk/druha-liga/zapasy namiesto https://www.corgonliga.sk/league/index.php?param=1).
301 redirect
Otestujeme nastavenie presmerovaní starých URL stránky na novovytvorené URL stránky.
Presmerovanie subdomén
Otestujeme správne presmerovanie subdomén na podstránky - napr. https://pozicovna.cat.sk presmeruje na konkrétnu podstránku (zoznam subdomén dodáva klient).
Testovacia verzia
V prípade, že projekt má testovaciu verziu je potrebné, aby aj front-end aj CMS boli zaheslované!!
Mobilné zariadenia
Už takmer každý užívateľ browsuje po internete cez svoje mobilné zariadenie, a preto je dôležité z našej strany overiť, či sa stránka správne zobrazuje/nie je rozbitá na mobilných zariadeniach - smartphonoch a tabletoch.
Zabezpečenie
Pri citlivých funkciách (hlasovanie, ankety, súťaže a pod.) je nutné sa zamyslieť, či je riešenie dostatočne zabezpečené, aby hackeri nemohli ovplyvniť požadované výsledky (ovplyvnenie hlasovania, roboti, atď.). Pre jednoduché zabezpečenie je použitie CAPTCHA vhodným nástrojom.
V prípade, že váš web prešiel takýmto testovaním s drobnými chybami, pokúste sa ich odstrániť s pomocou IT človeka (kedže mnohé z vymenovaných funkcií sú prácou programátora) a testovanie zopakujte druhýkrát. Váš web sa tak stane bezchybnou jedničkou :)