Ukážem vám prístupy k návrhu webov, ktoré spĺňajú očakávania, sú svižné funkčné a majú aj čosi naviac. Niečo, čo dokáže zaujať, pritiahnuť a udržať pozornosť návštevníka.Definujem aktuálne trendy webových používateľských rozhraní a budem možno aj predikovať, akým smerom sa tento trend posunie ďalej.
Aktuálne prístupy k vytváraniu používateľských rozhraní webov z hľadiska grafického designu sa v poslednom období značne menili. Cez skeumorfné podoby webov prebehlo tornádo zmien a táto smršť mala plošné následky. Grafické elementy sa zmrštili do plôch a nielen to. Zmenil sa aj celkový prístup k tvorbe webov. Už nie je dôležité to, aký odlesk alebo farebný gradient máme použitý na lište. Dôležité sú praktiky a techniky ako jednoduchosť, minimalizmus, čisté layouty, app-style užívateľských rozhraní a ďalšie. Design kladie obrovský dôraz na prehľadný a jednoduchý layout so zameraním na typografiu, fotografiu alebo video.
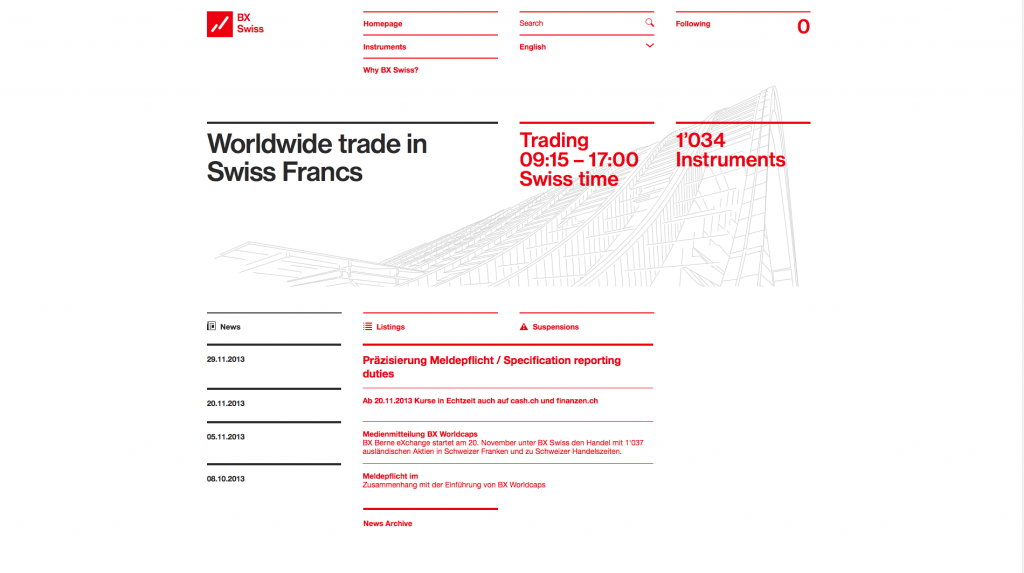
1. Flat design. Plošná invázia!
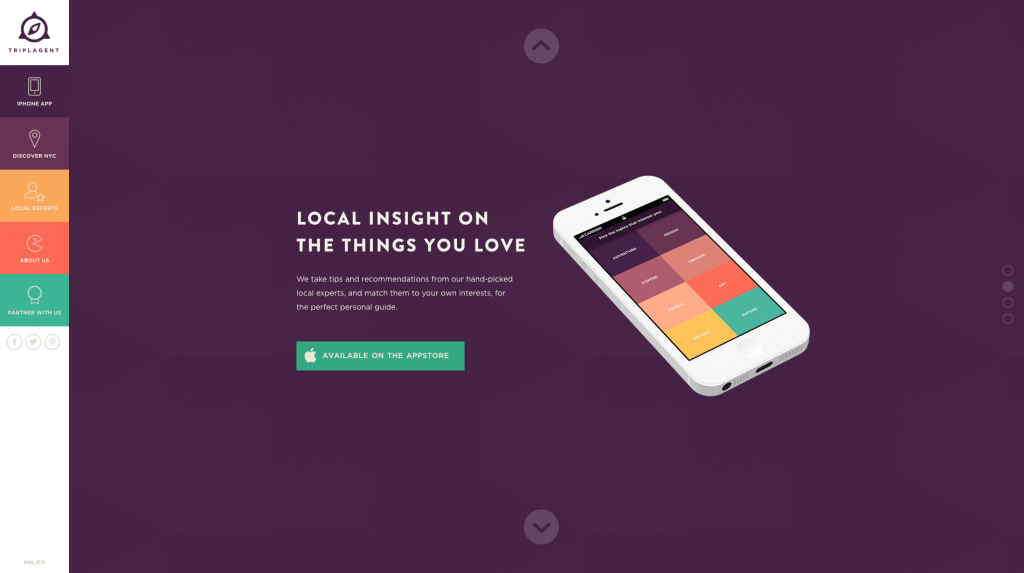
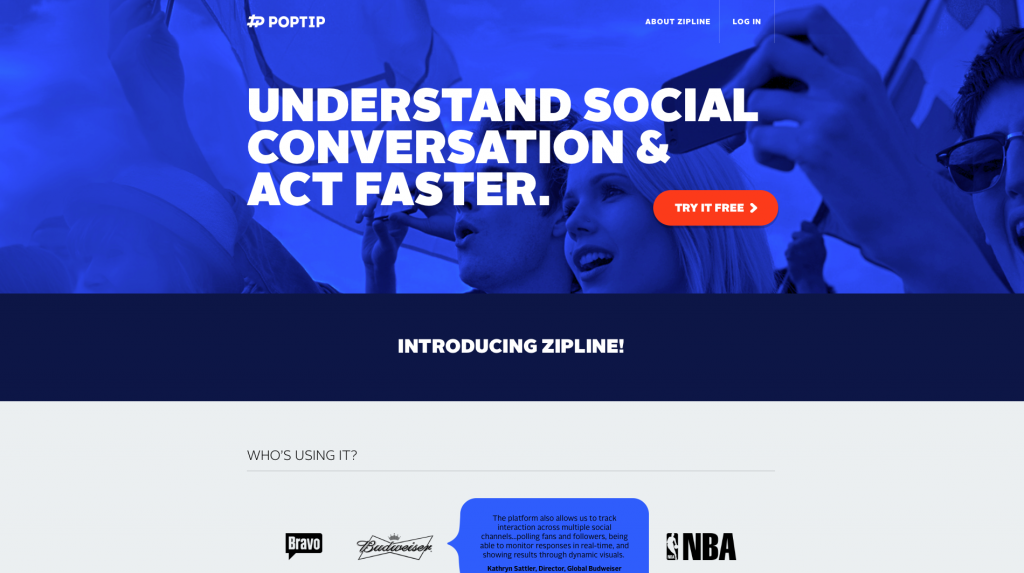
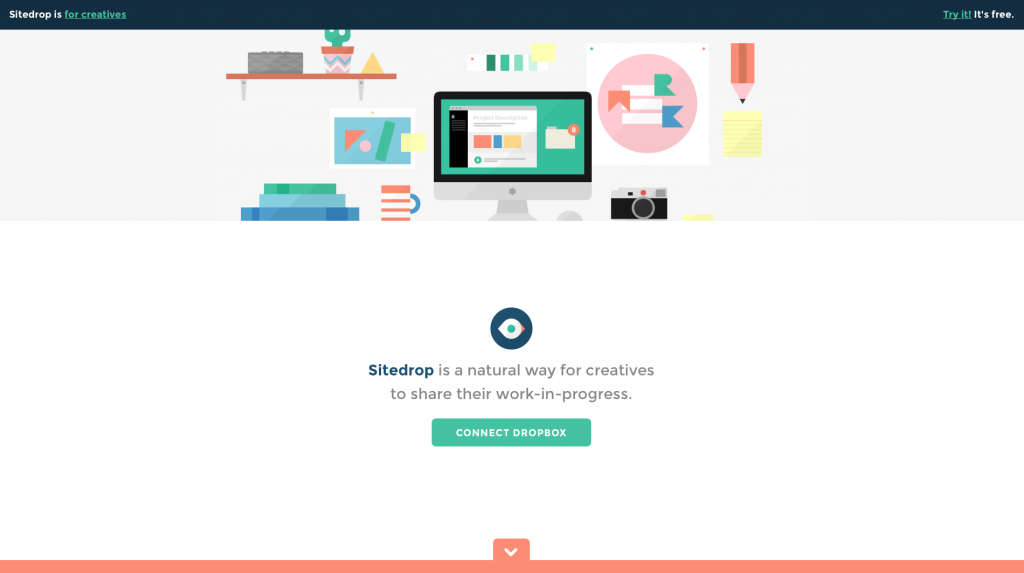
Flat design bol najčastejším predmetom diskusií na tému súčasných webových trendov. Strana designérov, ktorá prijala tento trend ako nutnosť doby a prisvojila si ho, mala na vrch oproti skupine designerov, ktorá v začiatkoch krútila hlavami. V konečnom dôsledku však tomu podľahli tiež. Ak sa však nájdu veteráni zo skupiny, ktorá nie je presvedčená o tom, že flat design drží vztýčenú zástavu víťazstva, odporúčam navštíviť tento web.
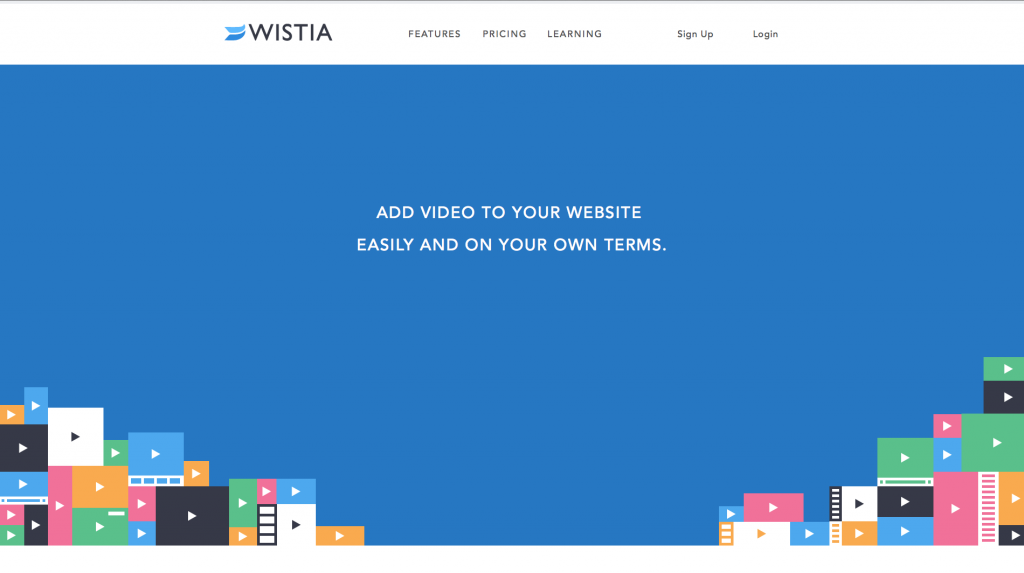
Ale čo to ten spomínaný flat design vlastne je? Je to idea vytvárať v konečnom dôsledku taký design webu, ktorý pozostáva z dvoch dimenzií bez straty funkcionality. Celý koncept pracuje bez okrasných prvkov: tiene, gradienty a ostatné vlastnosti, ktoré vytvárajú hĺbku – tretí rozmer. Dôraz sa kladie na jednoduchosť elementov, typografiu a farby. Flat design prišiel s odpoveďou doby na vytváranie prehľadných digitálnych rozhraní s mnohými inováciami.
2. Obsah na prvom mieste! Content is the King!
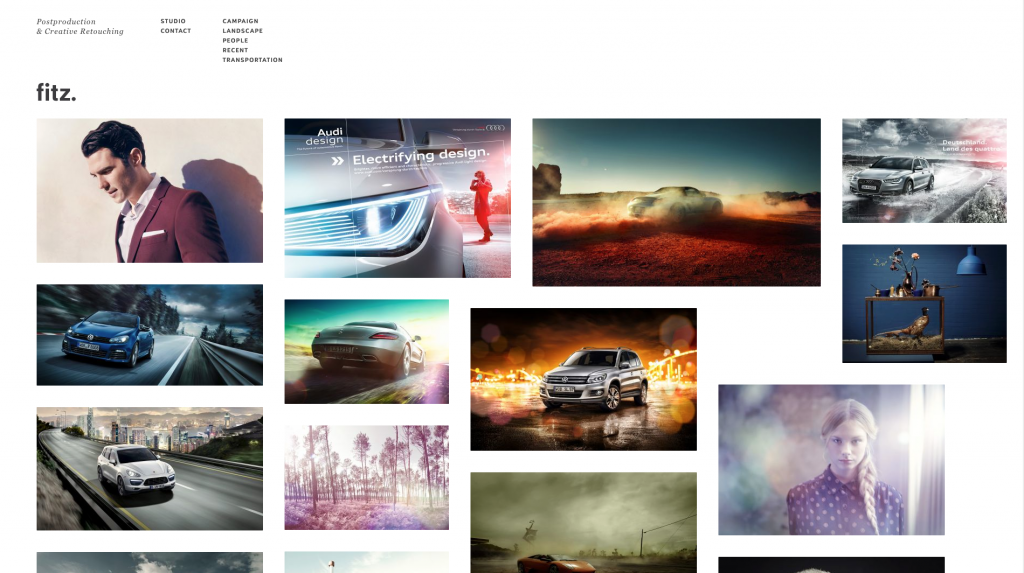
Nie vždy, to tak však bolo. Obsah webov bol potláčaný práve grafickými barličkami zastaralého skeumorfného štýlu, ktorý význam webu a jeho obsah častokrát potláčal. Musíme teda vždy myslieť na to, že web je nástroj, ktorý nám pomáha šíriť informácie. Narábajme teda s touto možnosťou opatrne a nezabúdajme na prvotné poslanie: Efektívnym spôsobom vytvárať dostupný multi-platformový obsah. Dostať tak najlepším možným spôsobom informáciu k užívateľovi.
3. Jednoduchosť! Nová paradigma!
Zabezpečme prehľadnosť informácií, ktoré sa stávajú dostupnejšími a čitateľnejšími na čo najväčšom množstve zariadení, s čo najväčším zážitkom pre návštevníka. Sústreďme sa na správne definované User Experience, Použiteľnosť, Prístupnosť a v konečnom dôsledku aj na vizuálny jazyk.
4. Mobile First! Držím ho v ruke a prehliadam si to na ňom, čo to je?
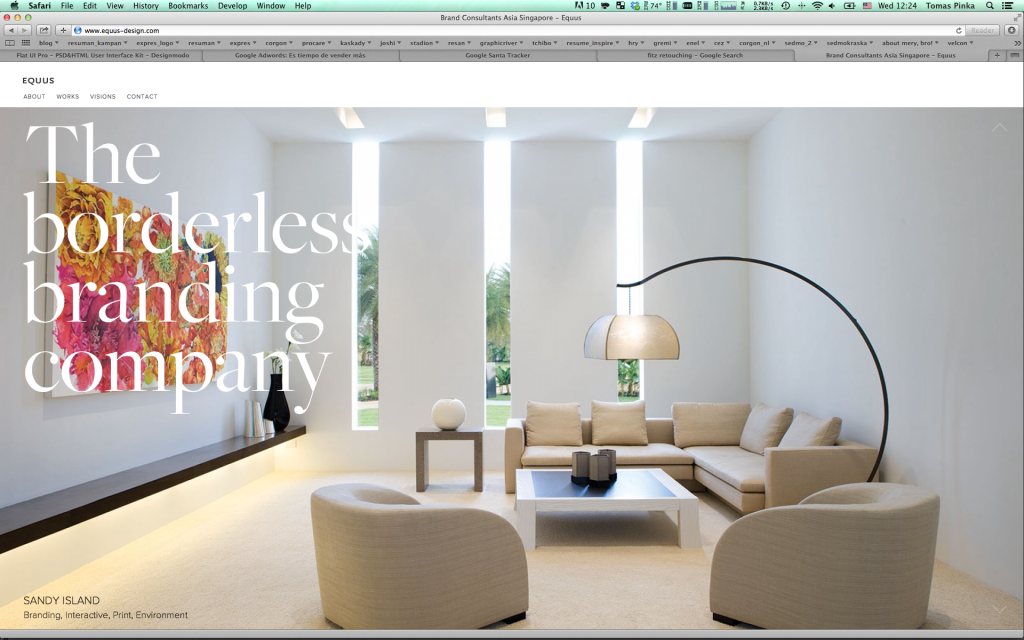
Mobilné zariadenie! Zariadenie, ktoré desktopové počítače v množstve prístupov a prehliadaní webových stránok vytláča. Navrhujme teda layout webu pre tento druh zariadenia hneď na začiatku. Zabezpečíme tým prehľadnosť a dostupnosť informácii kdekoľvek, kedykoľvek a komukoľvek. Oboznámme seba a potom naučme aj klienta ako vyzerá hamburger icon a používajme ho.
5. Typografia! Oblečme informáciu do toho správneho ošatenia.
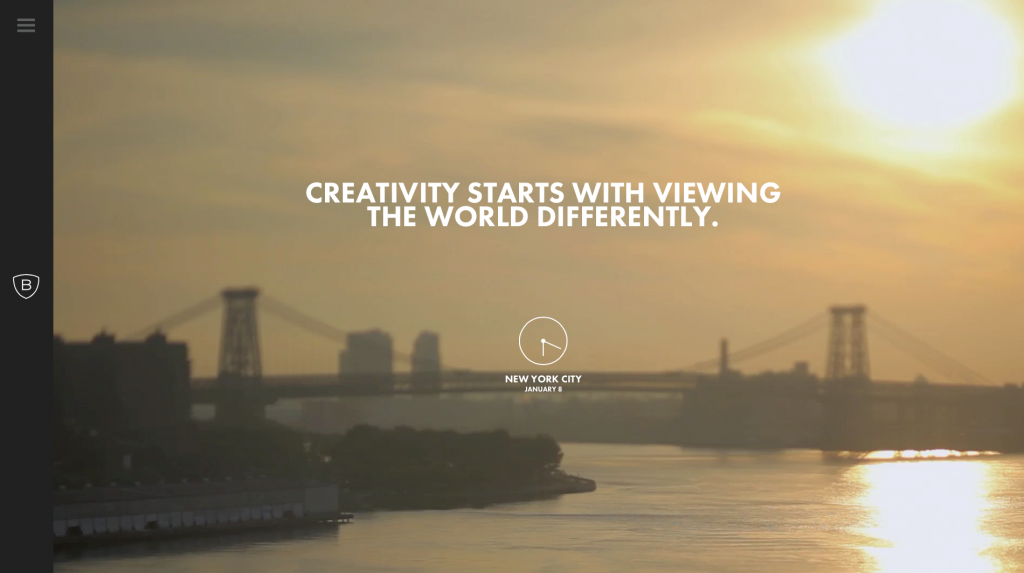
Výberu správnej typografie je potrebné venovať extra pozornosť. V súčasnej dobe narábame s veľkým množstvom nástrojov, ktoré nám pomáhajú nielen vybrať vhodný typ písma, ale ho aj korektne vykresľovať v prehliadačoch tak, aby bol čitateľný a zabezpečil plnohodnotnú dostupnosť informácií. V tomto za leadrov považujem Google Web Fonts a Typekit. Čitateľnosť je základná potreba. Ak užívateľ neprečíta text, stráca záujem, opúšťa náš web. A práve tomuto stavu sa potrebujeme vyhnúť. Nebojme sa to teda s veľkosťou textu niekedy prehnať. Veľká typografia je trendy. Ak potrebujeme zdôrazniť podstatu veci, napíšme to veľkým. V kombinácii s obrázkom v pozadí dostáva návštevník v momente informáciu o tom, kde sa nachádza a čo číta.
Ak sa rozhoduješ aký typ písma vybrať, ba dokonca potrebuješ nájsť vhodnú kombináciu alebo alternatívu k vybranému fontu, odporúčam navštíviť tento web, ktorý popisuje aktuálne trendy používania webových fontov. Obsahuje rebríček najviac používaných fontov, a taktiež na ňom nájdete príklady aplikácie týchto fontov na funkčných weboch.
6. Farby! Flat colors!
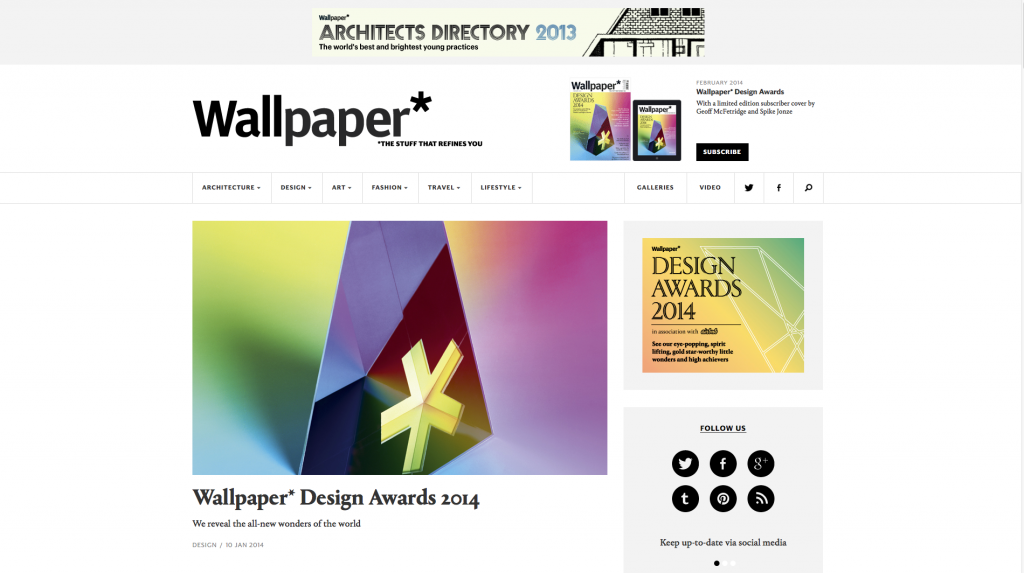
Dôležitú časť návrhu webových rozhraní tvorí definovanie farebnej palety. Nepodceňujme tento krok a dbajme vždy na to, akú farebnú kombináciu vyberáme a akým spôsobom s ňou budeme pracovať. Niekedy sa pomocou farieb dokáže vypustiť textová informácia o tom, aká akcia sa na webe udiala (navštívené odkazy, klikateľné plochy,...). Interaktivita webu sa zvyšuje práve vtedy, keď užívateľovi hladíme oko a navádzame ho k takej akcii, akú od neho očakávame. Ak je to v našich rukách, voľme farby, ktoré definuje samotný súčasný prúd Flat designu. Ak by som mal tieto farby vyjadriť slovami, tak sú to práve tieto: plastické, tučné, chytré, pastelové,...
Napríklad tento web pomenúva a predstavuje trendové farby. Farbu si môžeš jednoduchým kliknutím vybrať, skopírovať a použiť v tvojom návrhu.
6. Wow efekt! Čerešničky čerešničky čé-ré-šne!
Prekvapme návštevníka stránky hneď na začiatku. Aplikovaním kaskádových štýlov CSS3 a efektov jazyka JavaScript mu ukážme to, čo ešte nikdy nevidel, čo ešte nikde nezažil. Dbajme však vždy na jednoduchosť. Upútajme jeho pozornosť a vytvorme u neho závislosť od použiteľnosti. Nižšie nájdete pár príkladov:
Progress button štýly: http://tympanus.net/Development/ProgressButtonStyles/
Slide a Push Menu: http://tympanus.net/Blueprints/SlidePushMenus/
Creatívne loading effekty: http://tympanus.net/Development/CreativeLoadingEffects/
Sidebar prechody: http://tympanus.net/Development/SidebarTransitions/
Kreatívne hover efekty buttonov: http://tympanus.net/Development/CreativeButtons/
Kreatívne hover efekty ikon: http://tympanus.net/Development/IconHoverEffects/#set-2
Použitím týchto pravidiel v kombinácii s prvkami flat designu môžeme vytvárať silné, prehľadné a hlavne funkčné rozhrania. Nedá sa to však aplikovať na každý projekt. Treba byť opatrný pri tom, aký produkt alebo brand komunikujeme a nezanedbávať vizuálny jazyk, ktorým doteraz komunikoval.
Keep on mind:
Presviedčajme návštevníkov a klientov o tom, že to, čo robíme nás baví a robíme to najlepšie ako vieme.