Počet ľudí, ktorí sa pripájajú na internet prostredníctvom mobilných zariadení, každým rokom narastá. Narastá dokonca aj počet tých, ktorí sa z iného ako mobilného zariadenia na internet ani nepozreli. Po skladaní štýlov z tabuliek, využívaní flashu a postupného prechodu na css, xhtml, html5 a css3 prišiel čas, kedy sa musíme naučiť byť responzívni.
Už na začiatku sa musíme rozhodnúť akou cestou sa budeme uberať. Na jednej strane je responzívny (inak povedané adaptívny dizajn), na druhej mobilná verzia. Obidva spôsoby zabezpečia, že stránka bude vyzerať lepšie aj na zariadeniach s menšou obrazovkou, poskytnú užívateľom väčší komfort pri prezeraní a ich načítavanie bude rýchlejšie. Napriek tomu sú v nich rozdiely, o ktorých by ste mali vedieť.
Mobilný web
Stránka upravená pre mobilné zariadenia je lacnejšie riešenie. Je to zjednodušená kópia stránky, prispôsobená vzhľadom pre menšie obrazovky. Užívateľom pri správnom návrhu poskytuje dostatočné pohodlie na prezeranie obsahu. Stránky sú oproti originálu väčšinou optimalizované. Je to dobrá voľba v prípade, že sa chceme vyhnúť drahšiemu responzívnemu riešeniu.
Mobilná verzia stránky beží spravidla na inej doméne alebo subdoméne. Pre označenie mobilnej subdomény sa často používa písmeno „m“ . Je potrebné na to myslieť pri jej návrhu, aby sa nezabudlo na samostatné linky pre webovú a mobilnú verziu stránky. Myslite na to, že linky zdieľané z mobilnej verzie nebudú viesť primárne ku hlavnej doméne, čo nie je výhodné z pohľadu vyhľadávačov a SEO. Ako príklad uvádzam stránku Youtube.
Aj bežná aj mobilná verzia vyzerajú pekne a sú prispôsobené pre zariadenie užívateľa. Ten nie je ničím obmedzený a môže ich naplno využívať. Rozdiel je však v tom, že bežná verzia je dostupná na adrese www.youtube.com a mobilná verzia na www.m.youtube.com. Ak teda na sociálnej sieti zdieľate link na obsah umiestnený na mobilnej doméne, nepomôže to zviditeľneniu odkazu na hlavnej doméne , ale len na mobilnej verzii.
Navyše, dodatočné náklady môže spôsobovať neustále napredovanie mobilných zariadení a možností, ktoré budú v budúcnosti ponúkať. Aj mobilná verzia, pokiaľ nebude dostatočne adaptívna, môže spôsobovať problémy pri prezeraní na rôznych mobilných zariadeniach. Najmä z týchto dôvodov je vhodnejšou a trvácnejšou alternatívou práve responzívny web.
Responzívny alebo Adaptívny web
Pri responzívnom webe sa stránka automaticky prispôsobuje veľkosti obrazovky a vďaka tomu jej neprekáža ani orientácia na výšku či šírku. Všetko prebieha na jednej doméne a z pohľadu vyhľadávačov je to oveľa lepšie riešenie, pretože zostávajú platné všetky zdieľané linky, bez akéhokoľvek dodatočného presmerovania. Vďaka responzívnemu dizajnu sa následne môžeme starať len o back-end aplikácie a stránka sa obsahu prispôsobí automaticky.
Z hľadiska investície do budúcnosti, vyzerá toto riešenie ako výhodnejšie. Na jednej strane sa staráme len o jednu stránku, ktorá je len na jednej doméne, čo nám ušetrí čas a zároveň vyhovieme požiadavke Google, ktorý takýto web preferuje.
Čoho sa držať pri tvorbe responzívneho webu
Pri tvorbe responzívneho dizajnu si môžeme pomôcť mnohými nástrojmi, ktoré nájdeme na webe. Na zobrazenie výsledného dizajnu, poslúži napríklad stránka Responsinator.com alebo Designmodo.com.
Kód aj dizajn by mali byť čo najjednoduchšie. To znamená, nepoužívať zbytočne vnorené div-ká, inline štýly, vyhnúť sa zbytočnému javascriptu či flashu a dávať si pozor na všetky absolútne poziciované a plávajúce štýly. Stránka by mala obsahovať naozaj len to, čo skutočne potrebujeme, aby obsahovala.
Použiť by sme mali HTML5 doctype a dodržať všetky jeho štandardy, resetovať všetky štýly, vytvoriť si jednoduchú štruktúru základného layoutu a dať dôraz na návrh kritických elementov akými sú napríklad menu a navigácia. Využívať bude potrebné Media queries, aby sme sa mohli pomocou štýlov plnohodnotne prispôsobovať šírke displeja užívateľa. Najčastejšie sa takto dizajn rozdeľuje pomocou šiestich bodov zlomu, aby bol čo možno najviac flexibilný.
Medzi základné patria: <480 - Zamerané na prvú generáciu Smarthphonov <768 - Pre výkonnejšie Smarthphony iPady >768 - Všetko s väčším rozlíšením
Ďalšie tri odporúčané sú: <320 – Pre malé rozlíšenia 768-1024 – Pre rôzne tablety, iPady a zariadenia s rozlíšením od 768 do 1024px >1024 – Pre zariadenia s väčším rozlíšením ako 1024px
Dizajn sa potom prispôsobuje prostredníctvom stĺpcov, ktoré sa ukladajú na základe voľného miesta závislého od skutočnej šírky displeja užívateľa. Rovnako ako ostatné elementy, mali by sme prispôsobovať aj obrázky, ktoré, na základe bodov zlomu, môžeme tiež za pomoci štýlov meniť. Samotný zdroj v elemente image „src“ pomocou Media queries nezmeníme, ale môžeme to jednoducho obísť s využitím obrázka na pozadí či pomocou skrývania a zobrazovania obrázkov podľa potreby. Určite by sme mali využívať aj min a max pre nastavovanie veľkosti jednotlivých blokov.
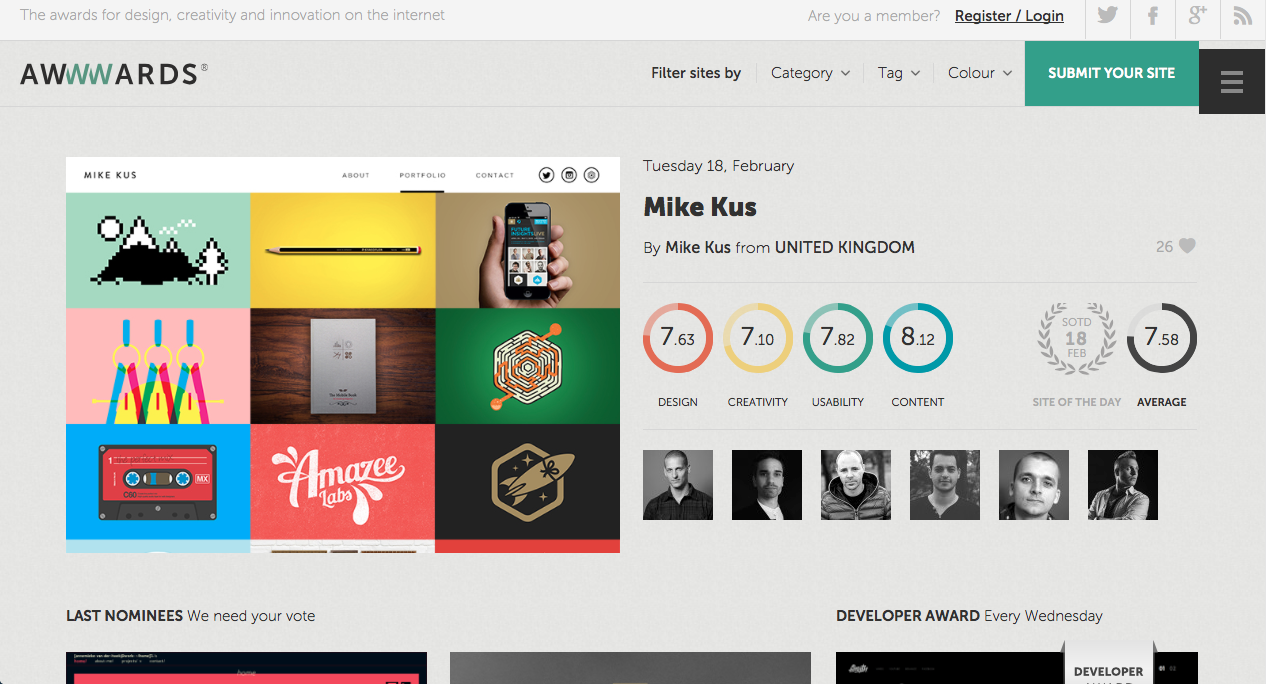
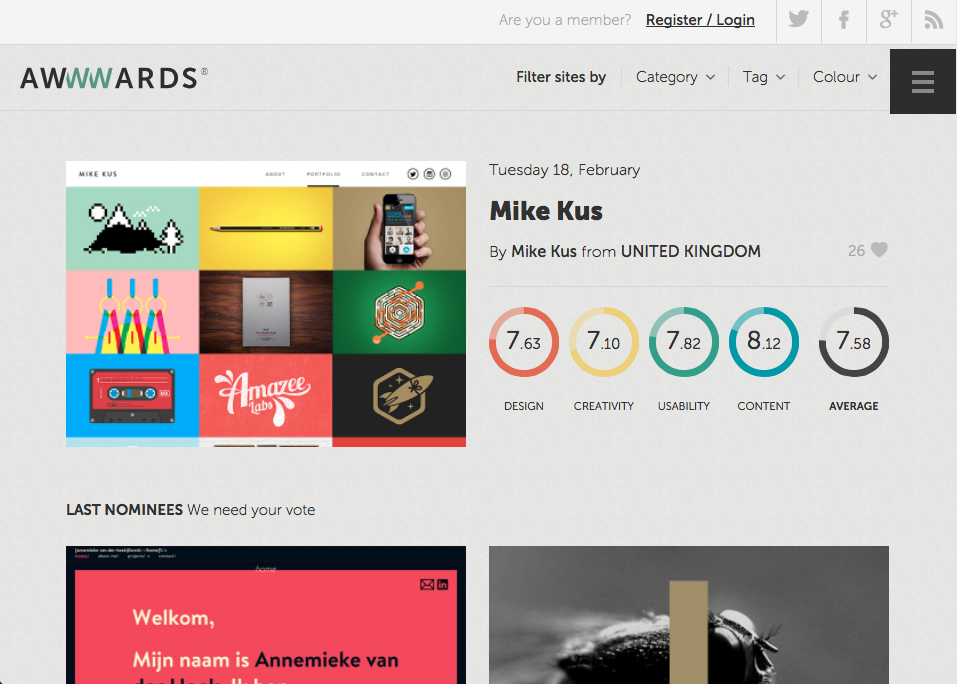
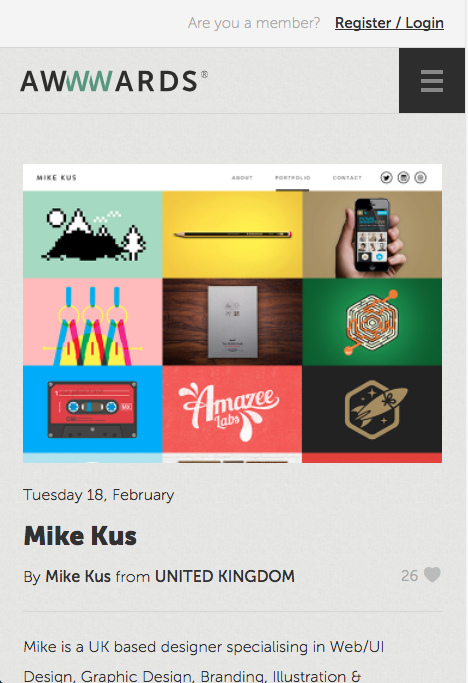
Ako príklad responzívneho webu si uvedieme stránku Awwwards. Môžeme si všimnúť prispôsobenie dizajnu stránky pri rôznych rozlíšeniach.
Pri väčšom rozlíšení sa stránka zobrazuje nasledovne:

Pri menšom sa niektoré prvky vypúšťajú úplne, iné menia tvar či rozloženie:

Celá stránka by sa mala v ideálnom prípade pri najmenších rozlíšeniach preskladať do 1 stĺpcového layoutu:

Okraje a odsadenia by sme mali zadávať v percentách. Rovnako veľkosť písma by sme mali zadať jednotne pre body element a ďalej sa prostredníctvom „em“ jednotiek odvíjať od tejto veľkosti. Nemali by sme zabúdať na možnosť úplne vypínať niektoré komponenty stránky na zariadeniach s menším rozlíšením, samozrejme, ak to obsah dovoľuje. Pre mnohé zariadenia je vhodné používať meta element „viewport“ , ktorému môžeme nastaviť „device-width“ na základe čoho dokáže emulovať skutočnú veľkosť obsahu na zariadení. Nesmieme zabúdať ani na užívateľov so zariadeniami s menším rozlíšením, a preto je vhodné jeden typ layoutu napísať tak, aby sa celý zmestil do jedného stĺpca.
Ak by som mal vyjadriť vlastný názor, pokiaľ nám ide o naozaj seriózne a dlhodobejšie riešenie, určite je správnou voľbou RESPONZIVITA.