JavaScript.update()
Nový štandard jadra JavaScriptu - ES2015 je šiestou verziou ECMAScriptu a bude plne implementovaný v najbližších rokoch. Na jeho používanie však nemusíme čakať - máme Babel! Zapojíme ho do build procesu a o preklad do staršej verzie ECMAScriptu sa nástroj postará sám.
Získavame tak možnosť využívania tried a dedičnosti, nové premenné const a let, prácu s modulmi a obrovský počet ďalších noviniek, ktoré tu nebudem rozpisovať. Keď prídu prehliadače s plnou podporou, z build procesu potom babel len vyradíte a používate stále ten istý, moderný kód. Ak váš projekt prežil :) Nie je dôvod diskutovať či ho používať alebo nie.
Špagety? Už nikdy viac!
V článku o CSS som písal, že modularizácia je najlepšia vec pre váš kód. Prináša znovupoužitie, ľahké upravovanie a debugovanie problémov. V JavaScripte to však platí dvojnásobne a je to nevyhnutné. Mnohí to pochopili už dávno, no obrovský počet vývojárov to stále ignoruje a píše špagetový kód.Ten je možné písať pri malých projektoch, no pri každom trochu väčšom projekte je to slepá cesta prinášajúca bugy, zlé debugovanie, nekonečné dopisovanie na koniec súboru. V takomto prípade programovanie naozaj nemusí byť zábava a veľký projekt nie je udržateľný. Podstatou modularizácie je rozdelenie kódu do zložiek podľa architektúry / modulov. Na prvý pohľad sa môže zdať že modularizácia zaberie viac času, opak je však pravdou. Nasledujúce príklady zobrazujú použitie modulov v ES2015.
Modul (v tomto prípade sa vám zvláda pozdraviť), ktorý exportujete, môže vyzerať nasledovne:
[contentblock id=3] Kedykoľvek v aplikácii budete potrebovať pozdrav, jednoducho ho importujete či už celý alebo len potrebné funkcie. [contentblock id=4] Rovnakým spôsobom môžete pochopiteľne exportovať aj celé triedy.
Komponenty
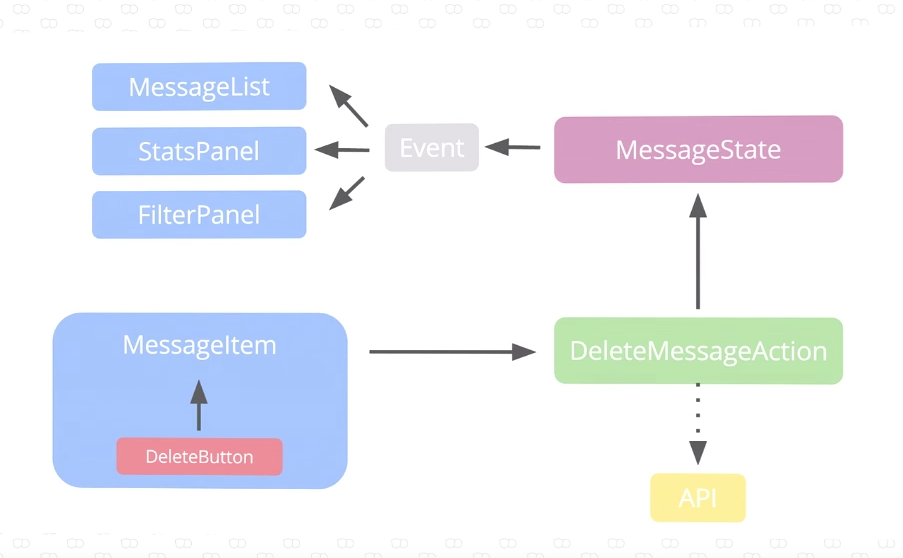
Dizajn pattern, ktorý môžeme vidieť napríklad v novom Angular 2, no implemenovať ho môžeme všade. Dobre navrhnutá architektúra je kľúčová pri veľkých projektoch. Podstatou je rozbiť UI na malé komponenty, ktoré sú oddelené od business logiky. Tie rozdeľujeme na tzv. ‘Smart’ a ‘Dumb’ komponenty.
Dumb komponenty sú tie najmenšie časti UI, ktoré slúžia napríklad na vkladanie alebo vypisovanie údajov (formuláre, tlačidlá, textové odstavce, …). Majú svoj interný stav, no hlbšie do aplikácie nevidia. Neuskutočňujú žiadnu interakciu so servismi.
Smart komponenty obsahujú viac dumb komponent a prepájajú ich s business logikou aplikácie. Sú teda ’sprostredkovateľom’ medzi servisom a dumb komponentou, ktorým posielajú callback funkciu či aktuálny kontext. Dumb komponenta (napr. tlačidlo) vyvolá event o stlačení, ktorú zaznamená smart komponenta. Tá ho presunie na servis, ktorý komunikuje s API. Po odpovedi z API sa aktualizuje state aplikácie a vyvolá sa event o aktualizovanom state. Na ten čakajú rôzne smart komponenty, ktoré listener tejto akcie implementovali. Po zaregistrovaní zmeny v state smart komponenty aktualizujú svoje dumb komponenty.
Výhodou tohto prístupu je znovupoužitie a prehľadnosť. Dumb komponenta sa môže znovupoužiť na mnohých miestach, implementujeme ju tak len jedenkrát a smart komponenty ktoré view skladajú sa postarajú o ostatnú komunikáciu so servisom.

Build
Nový JavaScript píšeme modulárne, no stále máme v HTML súbore veľa requestov na .js súbory. Toho sa zbavíme v build procese, z ktorého dostaneme len jeden .js súbor. Ušetríme tak množstvo requestov. Tento problém sa rieši už dlhšie, bol tu require.js či ďalšie nástroje. V poslednom čase však na popularite nabral nástroj Webpack, ktorý zvláda veľké množstvo úkonov.
Ukážeme si jeho základné nastavenie, ktoré potom môžeme spúšťať priamo, pomocou Webpack tasku, alebo pomocou Gruntu, Gulpu či iných nástrojov.
[contentblock id=5]
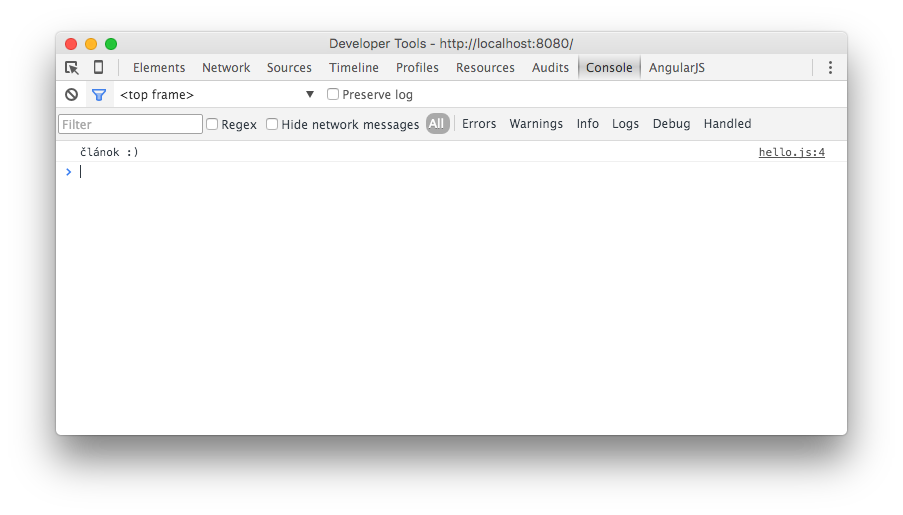
V konfigurácii môžeme vidieť zapojenie babelu do build procesu, pripájanie rôznych pluginov ako uglify pre kompresiu, odstraňovanie duplikátov a ďalšie. Jednou z dôležitých vecí pre debugovanie je aktivovanie source máp, ktoré úžasne zlepšia debugovanie vybuildovanej aplikácie. V praxi to vypadá tak, že používate build súbor, ale vďaka source mapám vidíte to, čo sa deje priamo v zdrojových kódoch.

Release
Posledná fáza je release aplikácie. Teda commitnutie verzie s nových číslom (napr. 1.0.5), ktoré sa automaticky navýši, či poslanie aplikácie do testovacieho prostredia. O to sa nám môže postarať napríklad Gulp, pre ktorý môžeme napísať jednoduchý release task.
[contentblock id=6]
Task prijíma parameter podľa druhu releasu /major, minor, patch/ a podľa toho navýši číslo verzie v aplikácii. Vykoná sa samotný build a následne sa commitne kód s číslom verzie a pošle do repozitára. Rozšíriť si to môžete jednoducho o priame nasadenie aplikácie na test.
Predstavili sme si niekoľko nástrojov pre zlepšenie vášho workflow. Po pár hodinách ladenia budete odmenený prehľadnejším a kvalitnejším kódom a prácou s ním, ľahším hľadaním chýb a rozširovaním kódu v budúcnosti. Radosť programovať :)
Zoznam použitých nástrojov:Babel: https://babeljs.io/ ES2015 learn : https://babeljs.io/docs/learn-es2015/ Webpack: http://webpack.github.io/ Grunt: http://gruntjs.com/ Gulp: http://gulpjs.com/ Zdroj obrázku architektúry komponent: prednáška Sebastian Fröstl, Gernot Höflechner na konferencii AngularConnect 2015